
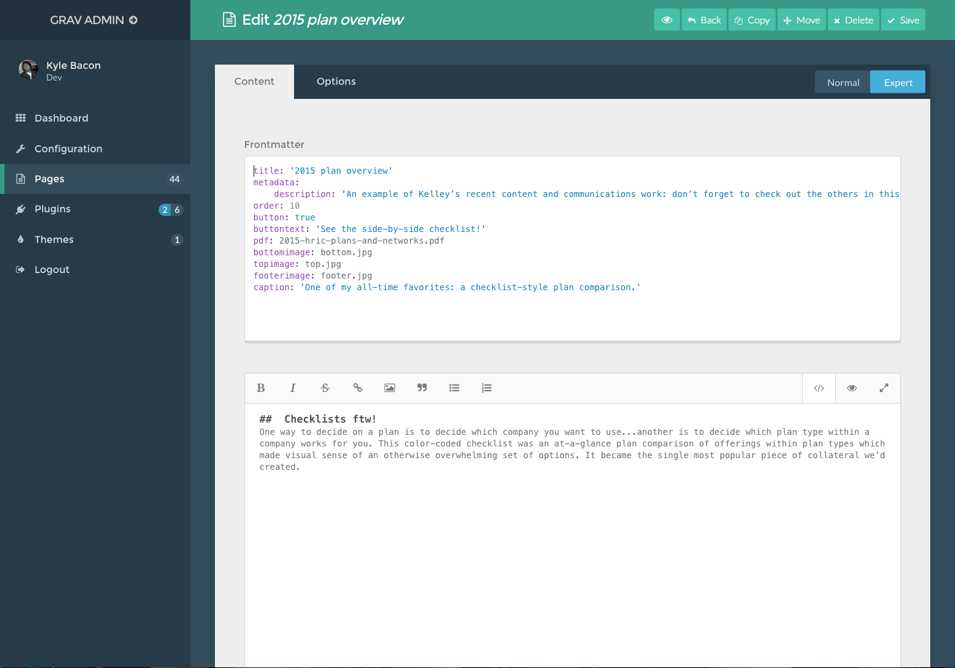
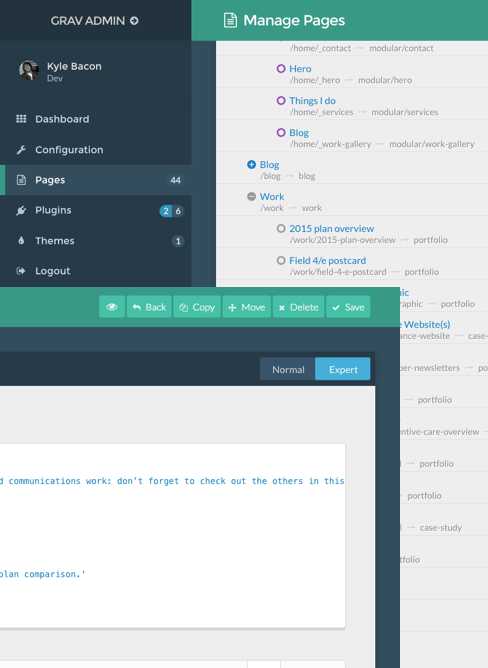
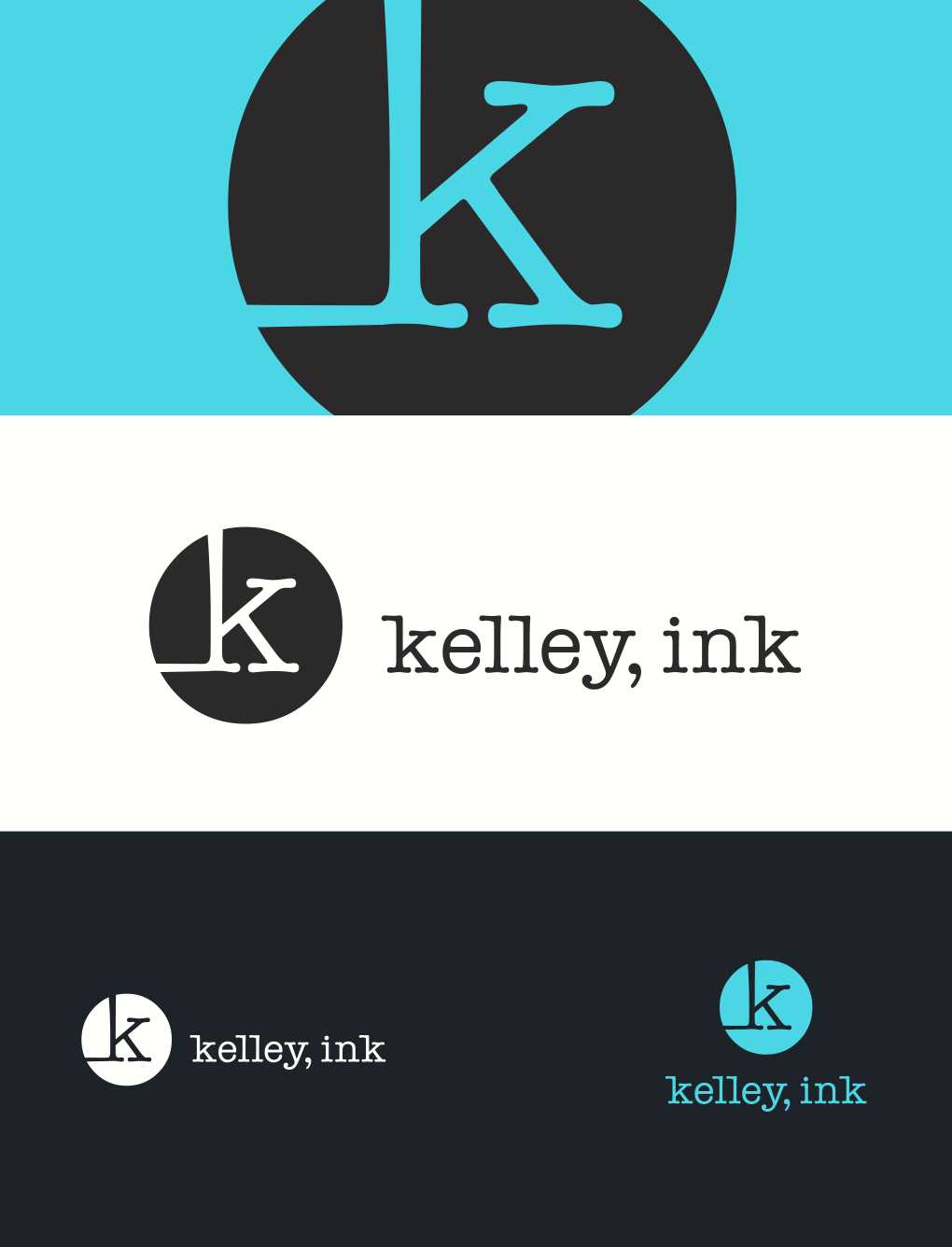
Kelley, Ink Website and Branding
This website was designed and developed for a dear colleague and friend. The logo was developed in tandum with the site. She is a wonderful writer and project manager. Most of all, a great communicator. During our research phase, we took a deep look at who she is and how she would like to portray herself as a business owner, we went as far as dreaming up a simple animation that was inspired by pressing the button of a typewriter (see the blog for an example of this.) She now is up to 13 clients and had about ten project requests for work on day one. So, I’d say this site has been a great tool for her to showcase her writing portfolio. Scroll below to see some artifacts of the process.
Typography
Color Palette

Typewriter animations
Inherent with web as the medium, we have the option to take inspiration from the real world and inject it into websites if the conceptual direction calls for it. Not just because we can, but because it makes sense and helps to tell the story. In this case, on the blog, testimonial page, certain button elements, and others, we took the concept of pressing a button to make a mark on paper to the digital realm because it made sense and helped the narrative.
CUSTOM BUILT WITH GRAV CMS
I am well versed in developing sites with <a class="text-link white" href="https://getgrav.org/" target="_blank">GravCMS</a>. It is very flexible, versatile, and customizable to the concept and needs of any site, big or small. <a class="text-link white" href="/contact">Contact me</a> for your next web development project. I am an end-to-end Front end designer and developer; carrying you from concept to execution.